WordPressを使っているときにソースコードを表示させたいと思いましたので、
少し調べてみました。
「Crayon Syntax Highlighter」や「SyntaxHighlighter Evolved」などのプラグインがあるかと思いますが、
動作が重かったり、他のプラグインと競合を起こして動かなかったりということがあるようです。
簡単にパッと使えるのないかなと思っていたら、Githubの「Gist」を見つけましたので
そちらを使用してみようと思います。
「Gist」とはブログなどのサイトにソースコードを埋め込むためのツールになります。
○ Gistを使用する方法
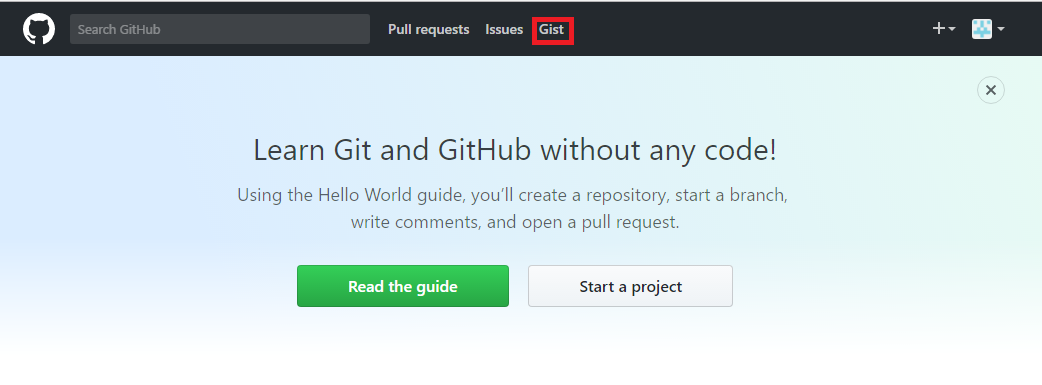
- GitHubのHPにアクセス、ログインした後、
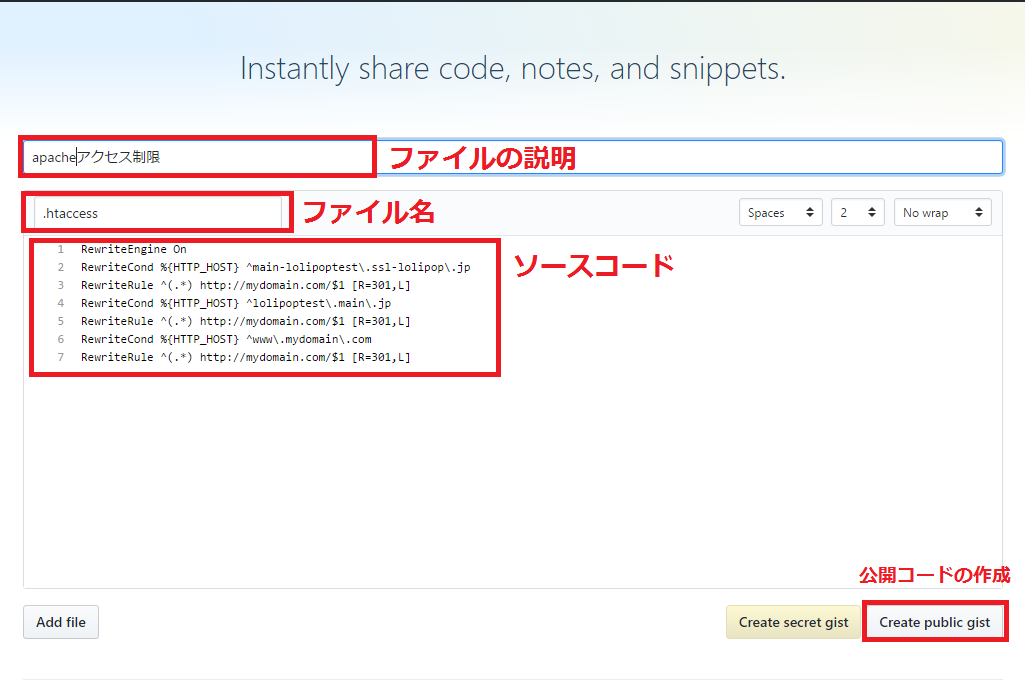
上部の「Gist」をクリックします。 - ファイルの作成画面が表示されますので、
下記のような感じで、項目の入力を行います。
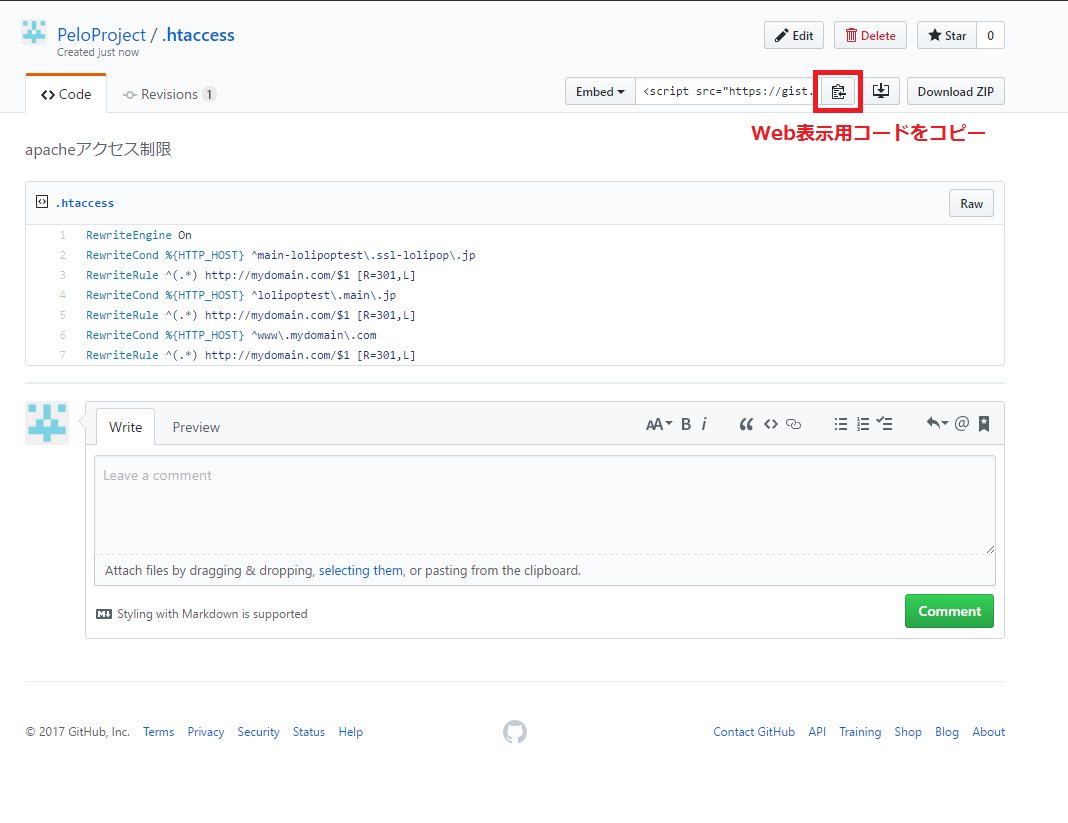
入力が終わったら「Create public gist」ボタンをクリックします。 - 「Gist」用コードが作成されましたので、
画面上部の赤枠をクリックして、Webに表示させるコードをコピーします。
コピーしたコードをブログに貼り付けます。※ブログに貼り付けると下記のような感じに表示されます。
「Gist」の使用方法は以上になります。
簡単なのでひとまず、こちらを使用していこうとおもいます。
また、問題などがあったらまとめていきます。