画像ファイルを容量を減らす時に使用している「PNGGauntlet」の
インストール手順と使い方を簡単に紹介します。
画像圧縮ツールは、色々あると思いますがこの「PNGGauntlet」は一括で
複数の画像データを圧縮することができます!
これで圧縮作業も楽々できますね!
目次
① まず初めにインストール
まずはインストールから始めます!
下記の手順でインストールを行ってください。
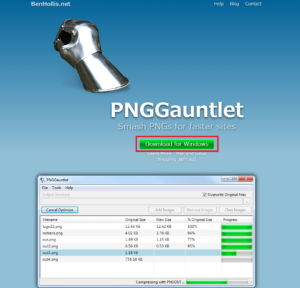
- PNGGauntletのホームページにアクセスし
「Download for Windows」ボタンをクリックしてインストーラをダウンロードします。

- ダウンロードしたインストーラを実行します。
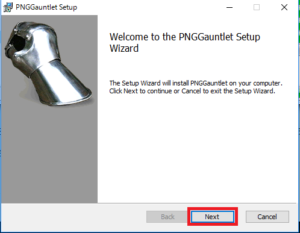
実行すると下記のような画面が出てくると思いますので、
「Next」ボタンを押します。

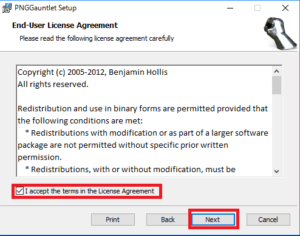
- ライセンス規約のウインドウが表示されます。
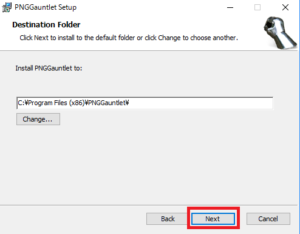
チェックボックスにチェックを入れて「Next」ボタンを押します。 - インストール先のフォルダを選択します。
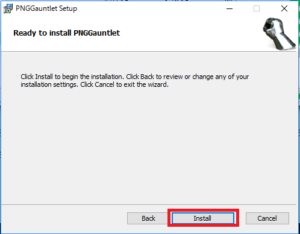
特に問題がなければ、「Next」ボタンを押します。 - インストールを開始するかどうか聞かれますので、
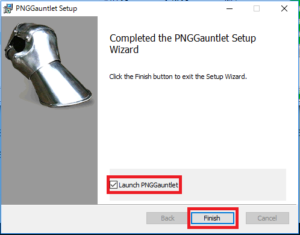
「Install」ボタンを押してインストールを開始します。 - インストールが終了したら、下記のウインドウが表示されます。
「Finish」ボタンを押して終了します。
これでインストールは完了です!!
※終了時に起動したい場合は、「Launch PNGGauntlet」のチェックボックスに
チェックをつけてください。
② 画像を圧縮
インストールが終わりましたので、「PNGGauntlet」を使って実際に画像を圧縮していく手順説明していきます。
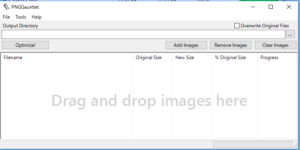
- 「PNGGauntlet」を起動します。
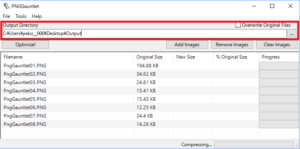
起動すると下記のようなウインドウが表示されると思います。 - 圧縮したい画像をドラッグ&ドロップします。
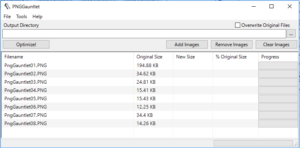
ドラッグ&ドロップすると下記のように画像のリストが表示されます。 - 出力パスを設定します。
※出力パスを設定しなければ、画像ファイルと同階層に出力されます。
「Overwrite Original Files」設定(上書き設定)しておく必要があります。
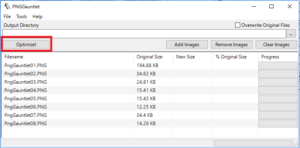
- 「Optimize!」ボタンをクリックして、画像圧縮を開始します。
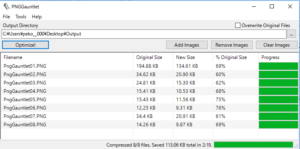
- 画像圧縮が終了したら、下記のように表示されます。
デフォルト設定では、30%くらい圧縮されてますね!
これで画像圧縮は終了です。
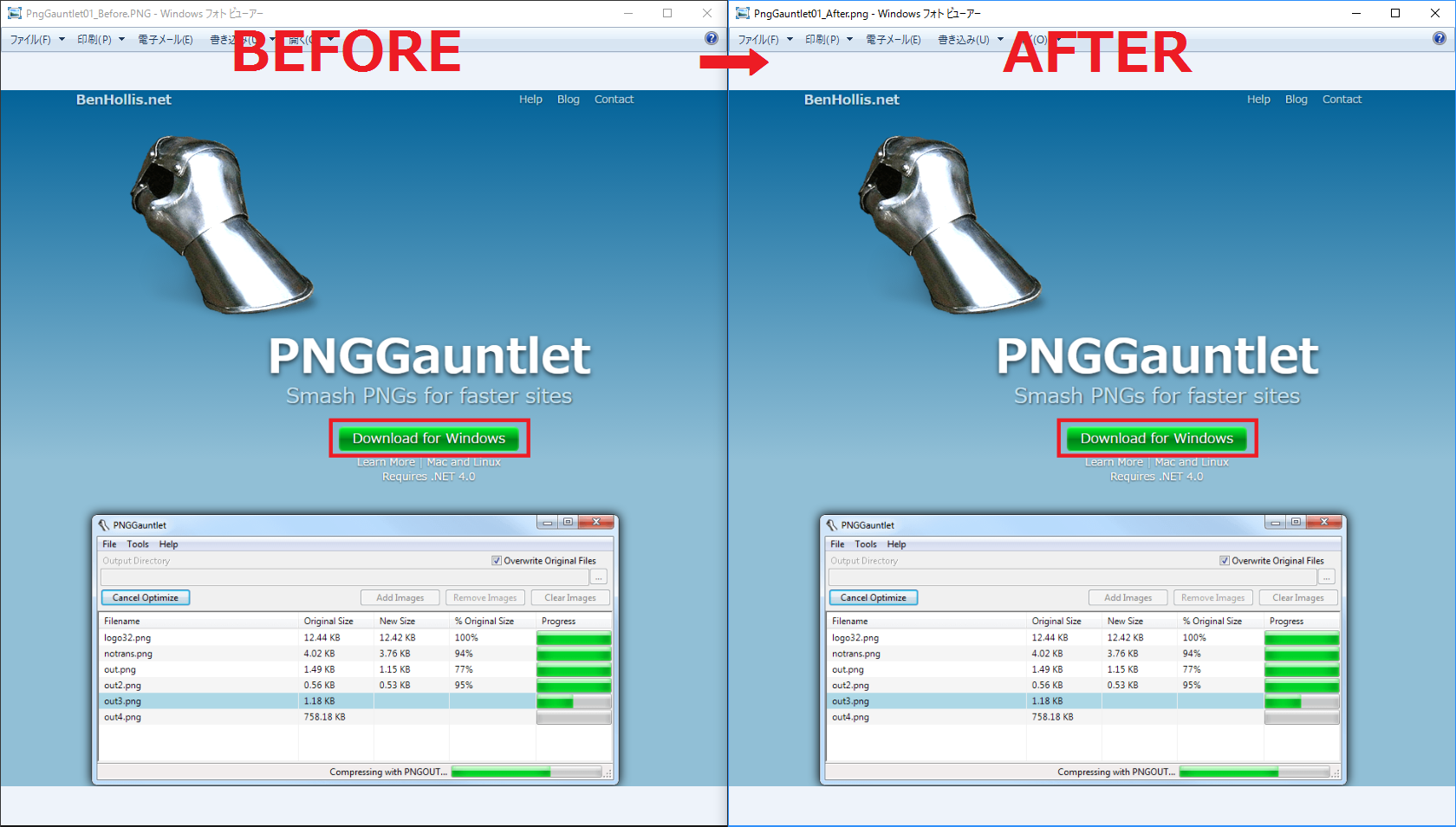
おまけ 圧縮前後の画像比較
実際に圧縮した画像を比較してみました。
パッと見た感じ全然劣化してなさそうですね!
「PNGGauntlet」を使用して画像圧縮するメリットは大きいと思いますので、
試してみてください。