「Tortoise Git」を使用して作業フォルダのデータをGithubプロジェクトにアップして更新していく必要があります。
今回はそのデータをアップする方法を紹介していきます。
目次
○ Gitの基礎用語
「Git」のデータアップには2つの種類があります。
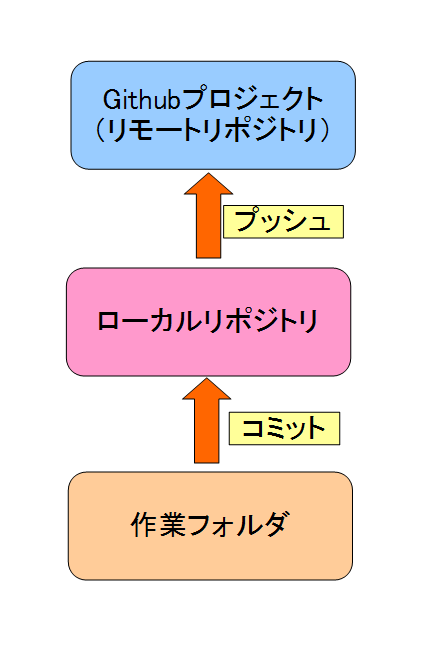
① コミット … ローカルリポジトリにデータをアップする。
② プッシュ … リモートリポジトリにデータをアップする。(こちらが大元のサーバーのデータを更新します。)
下記のようなイメージになります。
だいたいイメージできたかと思いますので、コミットとプッシュの手順をまとめていこうと思います。
○ データのコミット手順
ローカルリポジトリにデータをアップする手順を説明していきます。
こちらのデータアップではGithubプロジェクトのデータは変更されません!
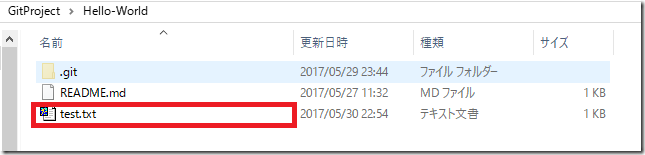
- まず初めにGitの作業フォルダ内のデータを更新します。
例として、test.txtデータを編集して説明していきます。 - 「test.txt」を開くと下記のようになっております。
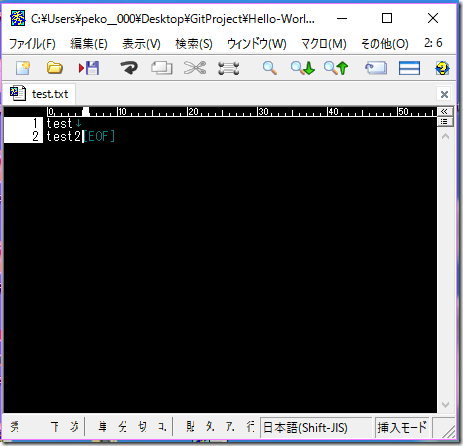
下記のように変更を行い、「test.txt」データを更新します。
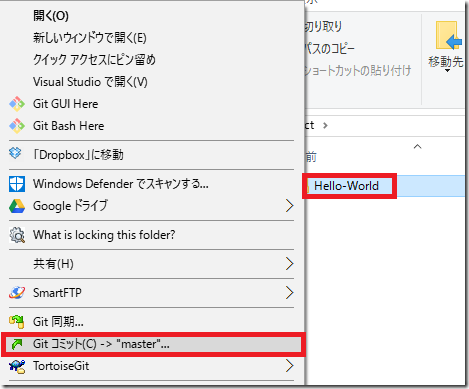
- 作業フォルダのルートフォルダを右クリックして「Git コミット(c) –> “master”…」をクリックします。
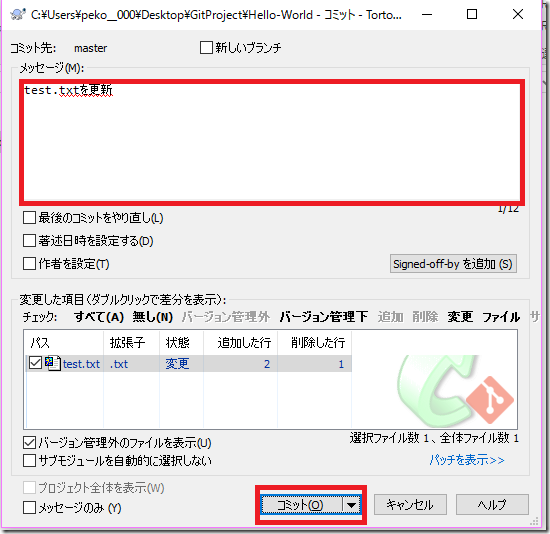
- コミットの設定画面が開かれますので、「メッセージ」の項目に変更した内容を記入します。
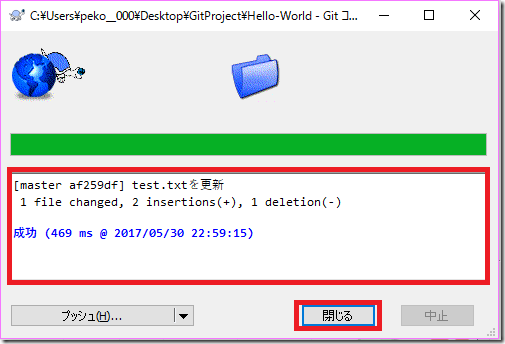
記入が終わりましたら、「コミット」をクリックします。 - 下記の画面が表示され、データがアップされます。
最後の行に「成功」と表示されればデータアップは完了です。
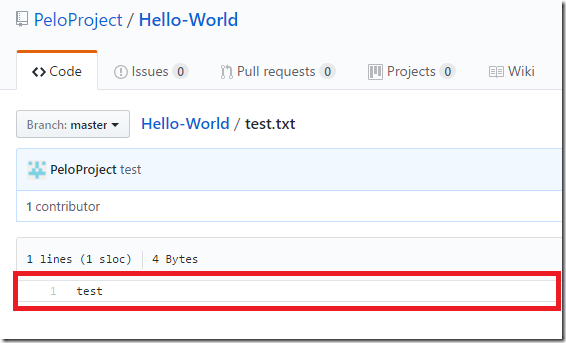
閉じるを押して終了しましょう。 - 補足になりますが、本当にGithubプロジェクトのデータが更新されていないか確認してみました。
下記の画面のようになっており、今回更新したデータはGithubプロジェクトには反映されていないことが確認できます。
○ データのプッシュ手順
ローカルリポジトリに更新した情報をGithubプロジェクトにデータをアップする方法を説明していきます。
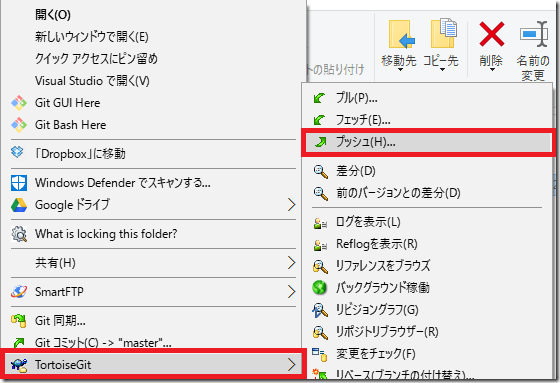
- 作業フォルダのルートフォルダを右クリックして「TortoiseGit」>「プッシュ(H)…」をクリックします。
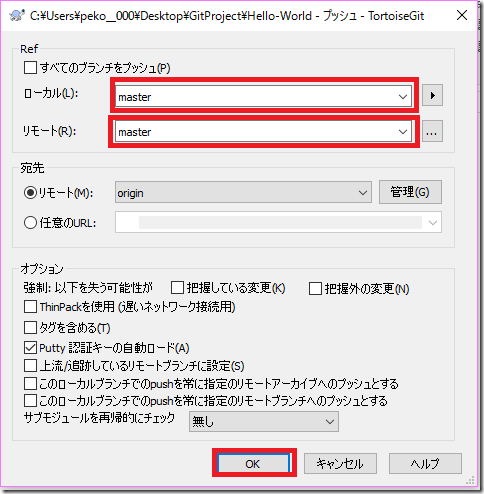
- プッシュの設定画面が開きます。
今回はローカルに「master」、リモートに「master」を設定します。
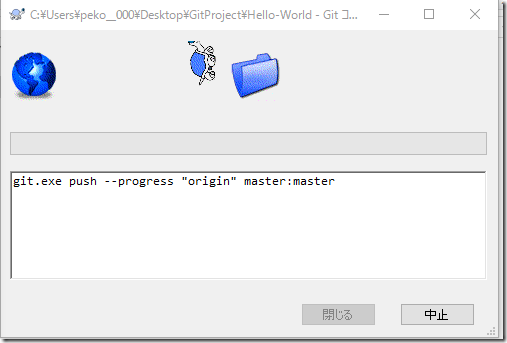
※「master」とはデフォルトで作成されるブランチになります。ブランチを作成していなければmasterを設定すれば問題ありません。問題なければ、「OK」ボタンを押します。 - データのアップ画面が表示されますので、アップ終了まで待ちます。
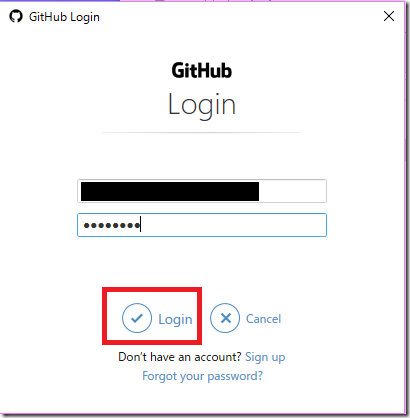
- もし、「Github」にログインしていなければ下記のログイン画面が表示されます。
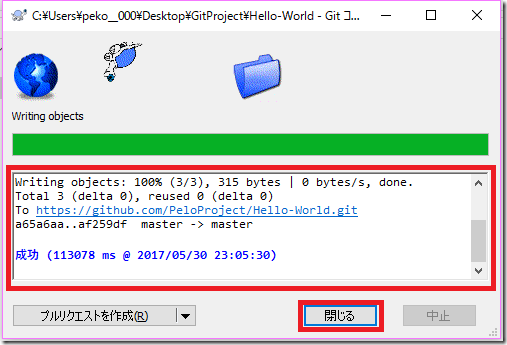
アカウントとパスワードを入力して「Login」ボタンを押します。 - 下記のように「成功」と表示されればデータのアップは終了です。
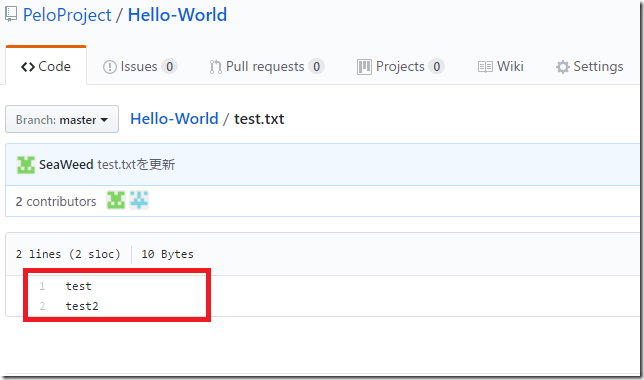
「閉じる」ボタンをおして終了しましょう。 - 補足ですが、Githubプロジェクトにデータがアップされているか確認してみます。
コミットと違いGithubプロジェクトのデータが更新されていることが確認できます。
以上で、「Toroise Git」でコミット、プッシュする手順の紹介は終わります。
バージョン管理はとても役に立ちますので、記事を見ていただいた方も使ってみましょう!



















Thanks, great article.